ワードプレスでブログを作成する際に、アイキャッチ画像の設定は大切です。
私の場合、ブログのアイキャッチ画像には無料画像サイトの画像を使用していますが、記事数が増えてくると差別化を図るためにアイキャッチ画像に文字入れをしなくてはいけません。
しかしライターとしては、アイキャッチ画像の作成にそれほど多くの時間をかけていられないのが現状です。
今回は、Canvaの無料機能を使ってアイキャッチ画像に文字を入れる方法を紹介します。
できるだけ短時間で見映えがするものを、といった狙いで作ってみました。
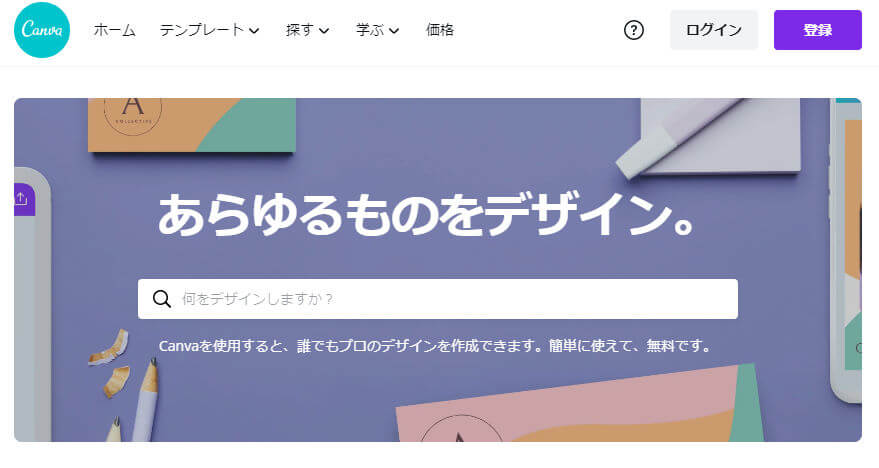
Canvaは無料で使える画像編集サイト

Canvaは無料で使えるにもかかわらず、非常に高性能な画像が誰でも簡単に作れてしまいます。
デザインの種類も豊富に揃っていますので、お好みのデザインがきっと作れますよ。
それではさっそく始めて行きましょう。
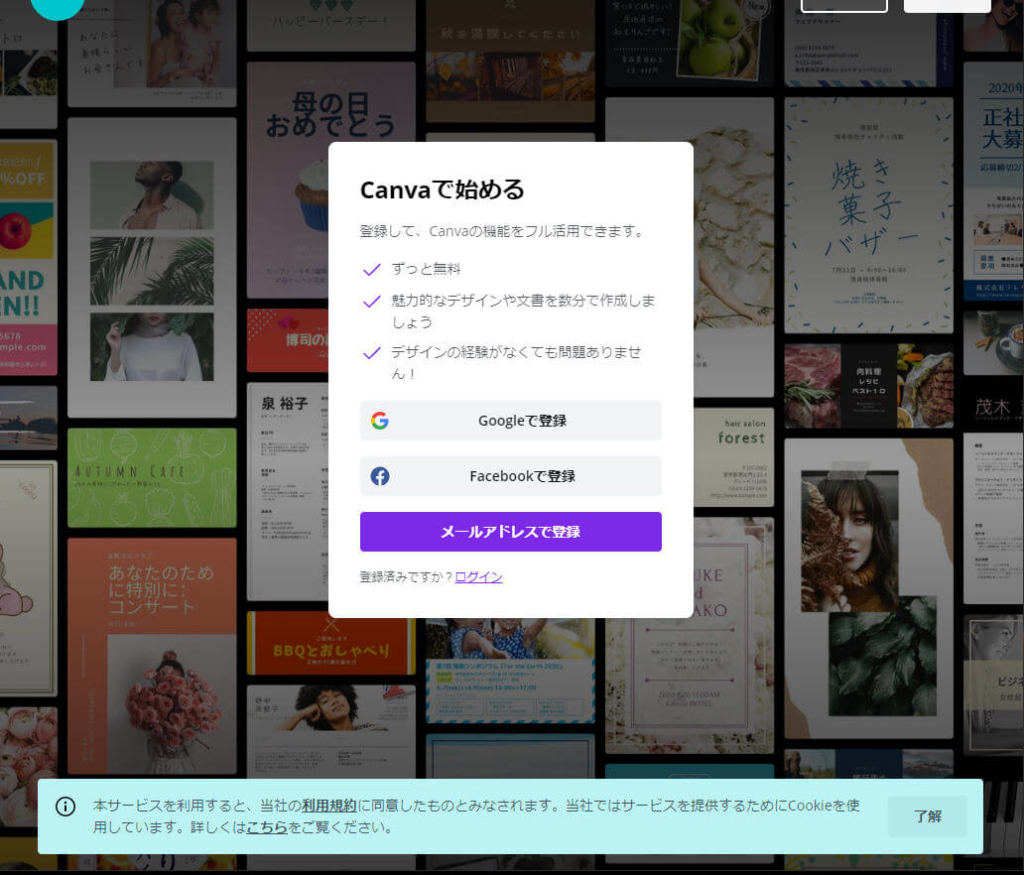
Canvaの会員登録は簡単!

Canvaのサイトを開くと、会員登録を行う画面が表示されます。
登録方法は、以下のとおりです。
- Googleで登録
- Facebookで登録
- メールアドレスで登録
自分の都合のよい方法で会員登録を行いましょう。
 ななこ
ななこ会員登録自体はとても簡単に行えますよ♪
\Canvaはこちらから↓/
Canvaで文字入れ画像を作ってみよう!

Canvaでの画像作りはとても簡単です。
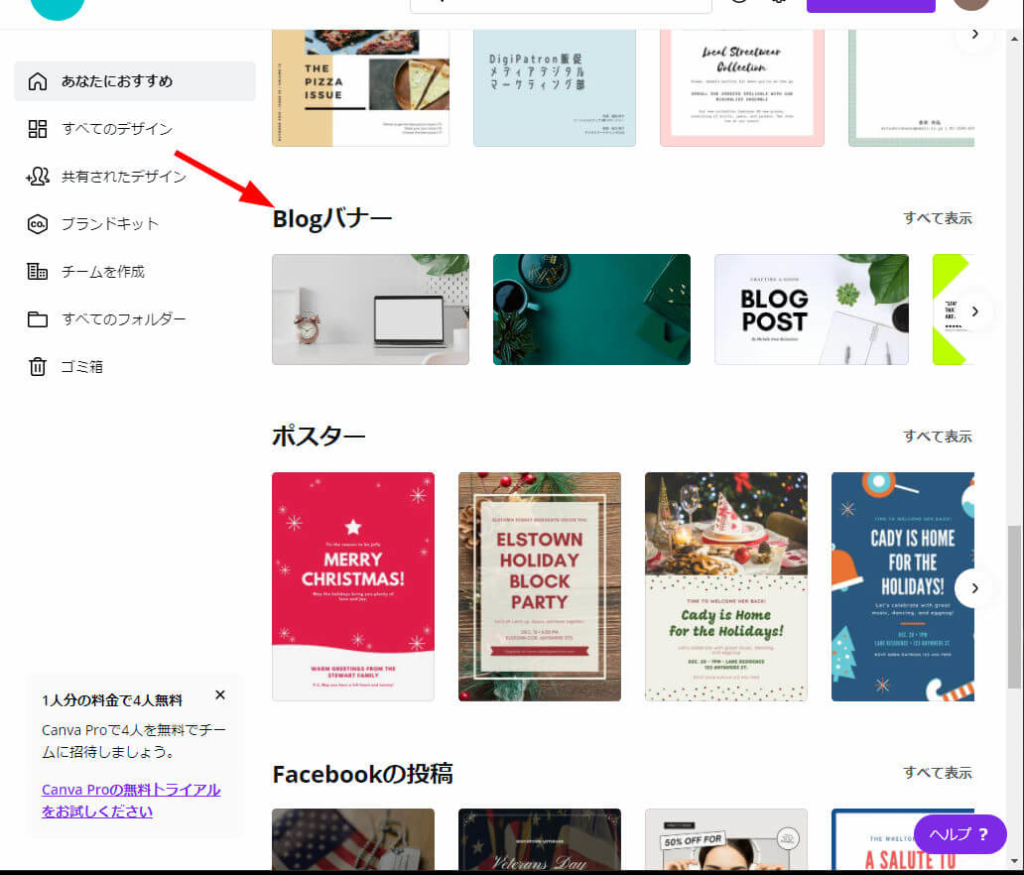
まずはじめに、作成したいメニューを選択します。
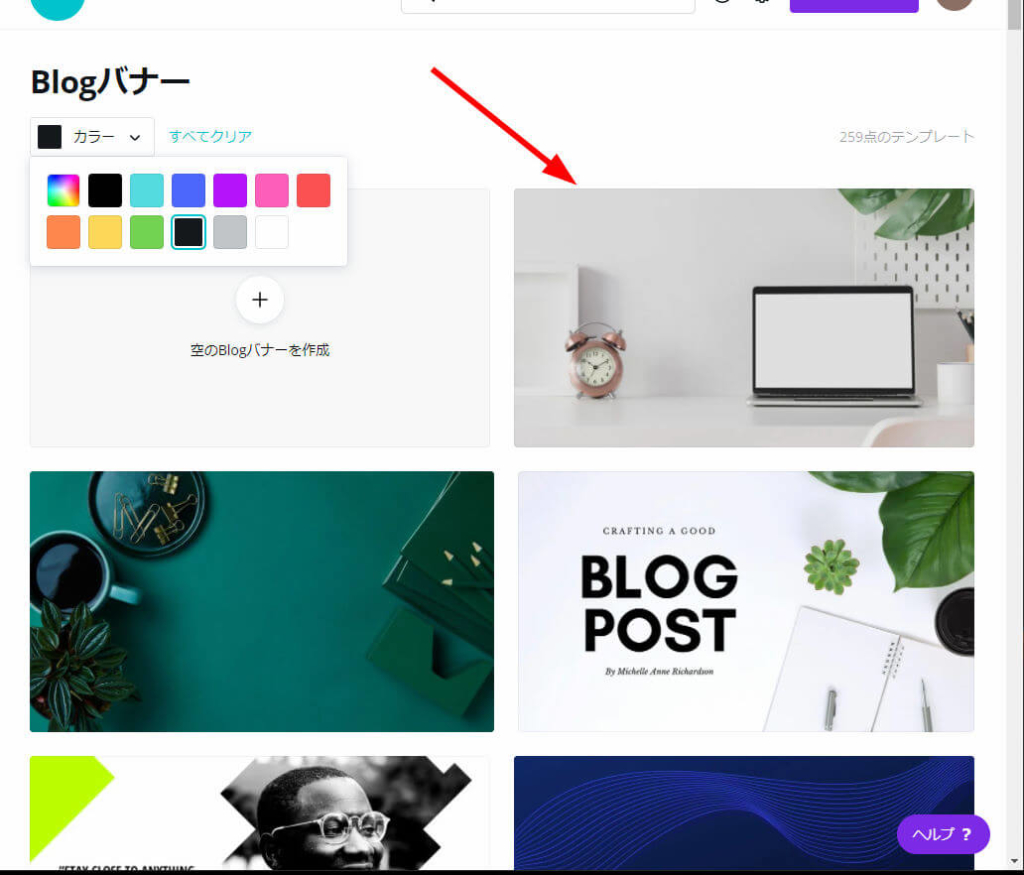
今回は「Blogバナー」のメニューから選んでみました。
テンプレートを選択する

たくさんのテンプレートが出てきますので、お好みのテンプレートをクリックして選びます。
おしゃれなテンプレートがたくさんあるので、迷ってしまいますが、あまり時間をかけたくありませんので直感で選んでいきましょう。
\Canvaはこちらから↓/
Canva!文字の入れ方

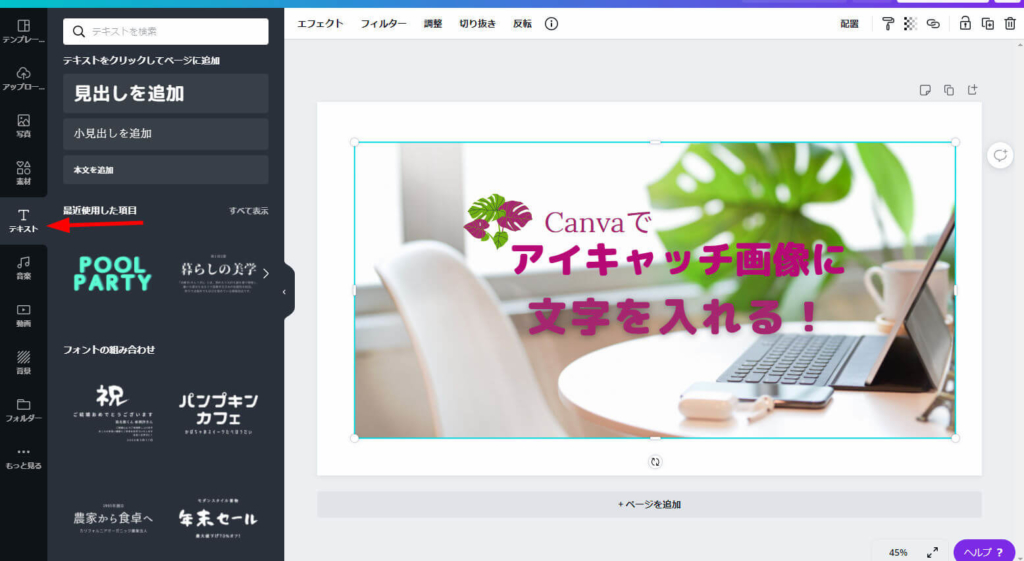
画面左にあるメニューから「テキスト」を選びます。
すると左側にたくさんの字体のサンプルが表示されますので、お好みの字体を選んで文字の入力を行います。
「見出しを追加」から文字入れも可能です。
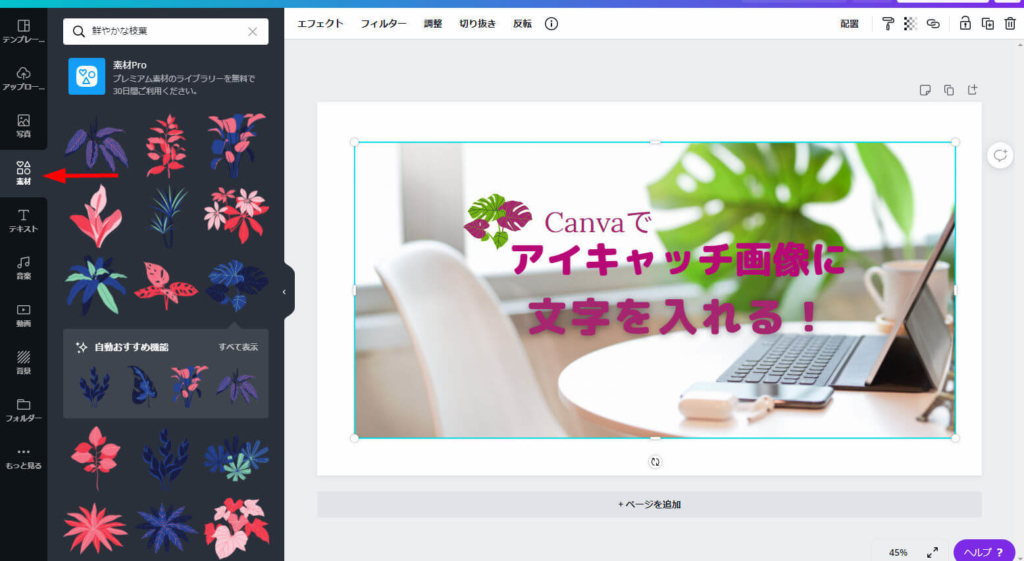
素材を選んでスタンプを押してみる

左側のメニューから「素材」を選び、モンステラのデザインを入れてみました。
選んで画像の上にクリックするだけで設置ができます。
また、設置後に自由に色や大きさの変更も可能です。
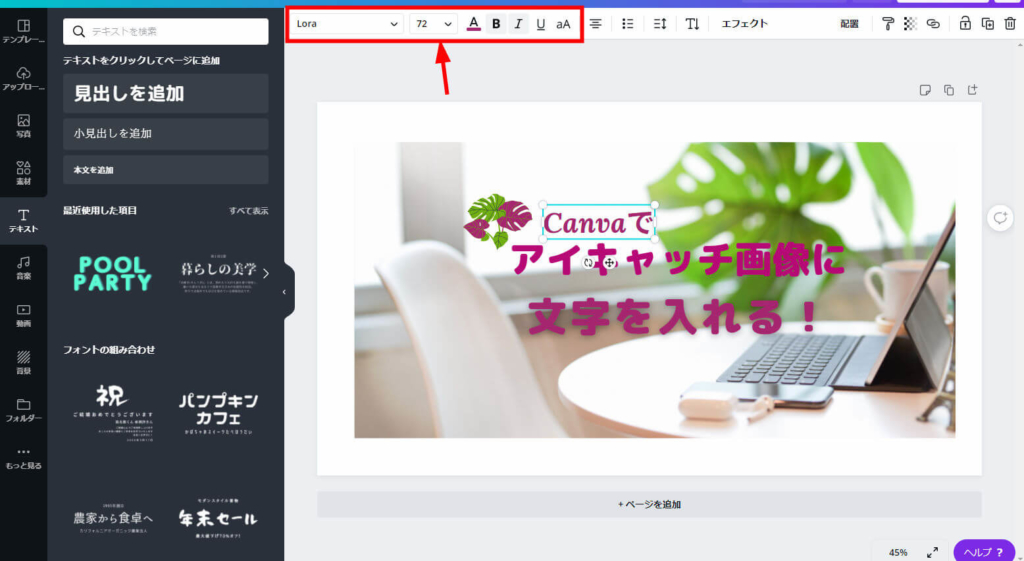
文字のフォントや大きさや色などを変更する

画面の上の部分で、文字のフォントやサイズ、色などを変更できます。
他にも白抜き文字や、文字に影を付けることも可能です。
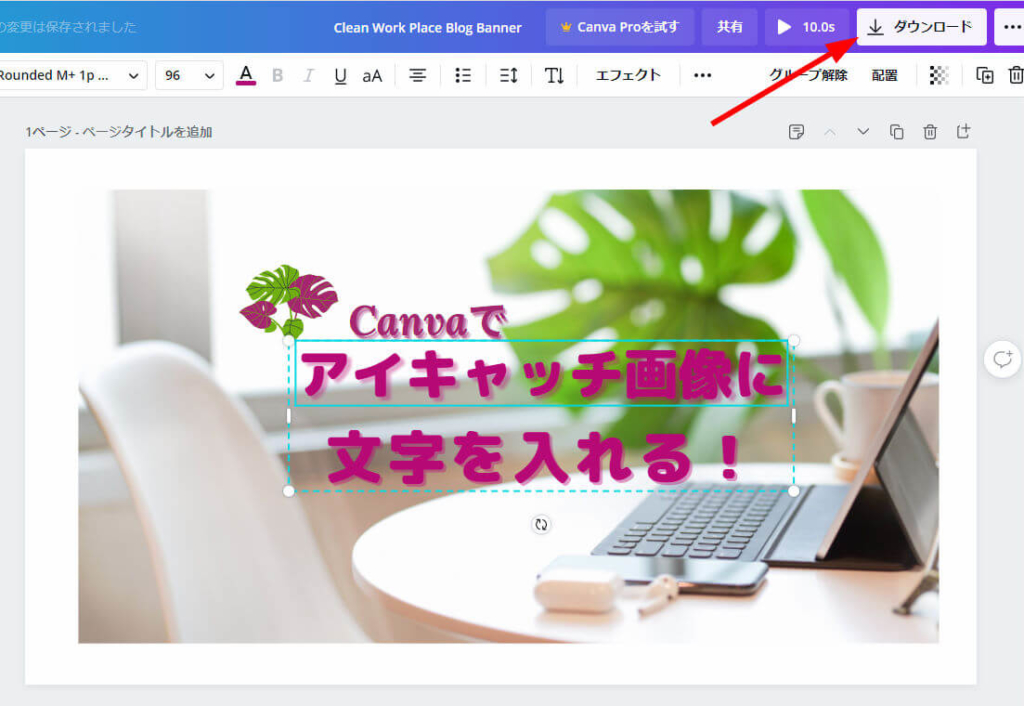
画像が完成したらダウンロードする

画像が完成したらダウンロードで保存します。
\Canvaはこちらから↓/
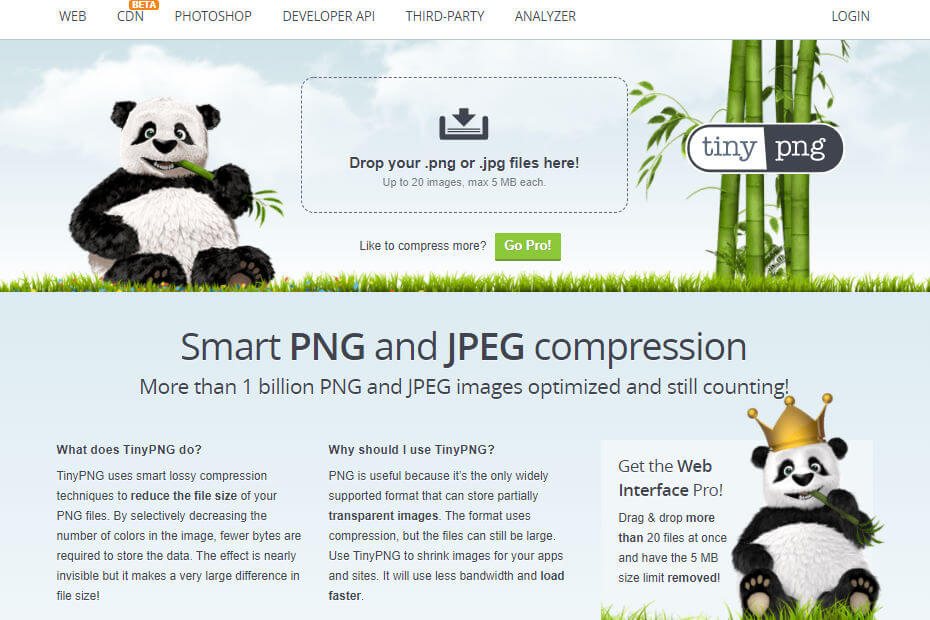
画像を圧縮する

ワードプレスの動きを重たくさせないために、画像の圧縮を行います。
私は、このサイトを使っています。
画像圧縮サイト:TinyPNG
上の四角い部分に画像を放り込んで、ダウンロードすれば圧縮完了です!
圧縮されたファイルは展開しておきましょう。
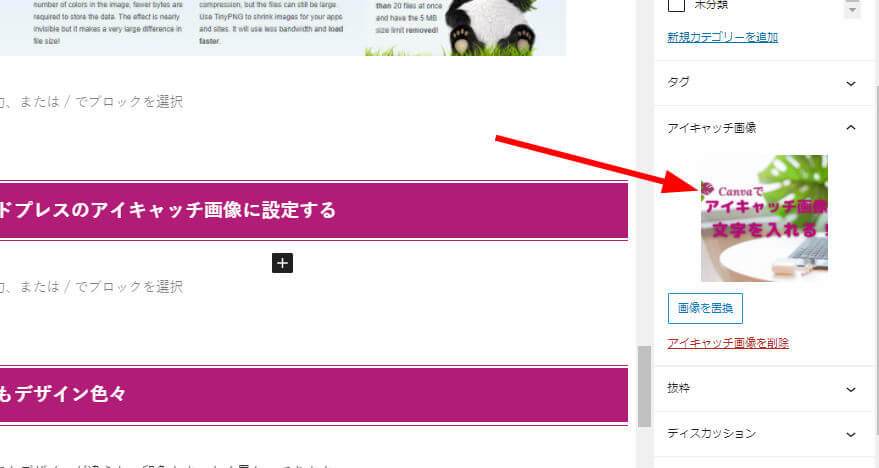
ワードプレスのアイキャッチ画像に設定する

画像が完成したら、ワードプレスのアイキャッチ画像にアップロードします。
これで、ワードプレスのアイキャッチ画像の設定が完了しました。
 ななこ
ななことても簡単にできました!
他にもおしゃれなデザイン色々
同じ文言でもデザインが違うと、印象もまったく異なってきます。
2パターンほど作ってみました!


Canvaのテンプレートで、他にも色々なデザインのアイキャッチ画像が作成できました。
おしゃれなアイキャッチ画像を作るならCanvaで簡単に!
ブログ作成の際アイキャッチ画像の設定は必須ですが、画像の作成に時間をかけてはいられません。
Canvaなら手軽にささっと画像に文字入れができますので、ライティングの時間を画像作成に取られることなくアイキャッチ画像を作成できます。
ちなみに、今回の作業はすべて無料のサービスで行いましたが、Canvaには有料プランもあります。
| 無料 | プロ | 企業 |
|---|---|---|
| 0円 | 1,500円(月5人まで) | 3,000円(月1人あたり) |
| 無制限で利用可能 | 企業向けプラン |
\Canvaはこちらから↓/
 ななこ
ななこぜひおしゃれな画像を作成して、ブログに華を添えてくださいね♪
















コメント
コメント一覧 (2件)
ランキングから来ました。
Canva情報ありがとうございます。
参考にします。
やすらぎさん
こんにちは!
いつも私のブログを読んでくださりありがとうございます!
Canvaの情報、参考にしていただけると嬉しいです。
またいつでも遊びにいらしてくださいね♪
これからもどうぞよろしくお願いいたします!
ななこ